接下来,表演默写代码。
全局组件
1 |
|
局部组件
1 |
|
- 组件的定义,是 ,多看才能熟悉啊!😓
接下来,表演默写代码。
1 |
|
1 |
|
@Chandler
先会用了,再深究原理。
vue-route 的hash 模式,理解成url与实际请求并不对等。并且浏览器url地址栏,中有#。
而vue-route的history模式,要求url与实际请求对等。详细内容,等进一步学习。
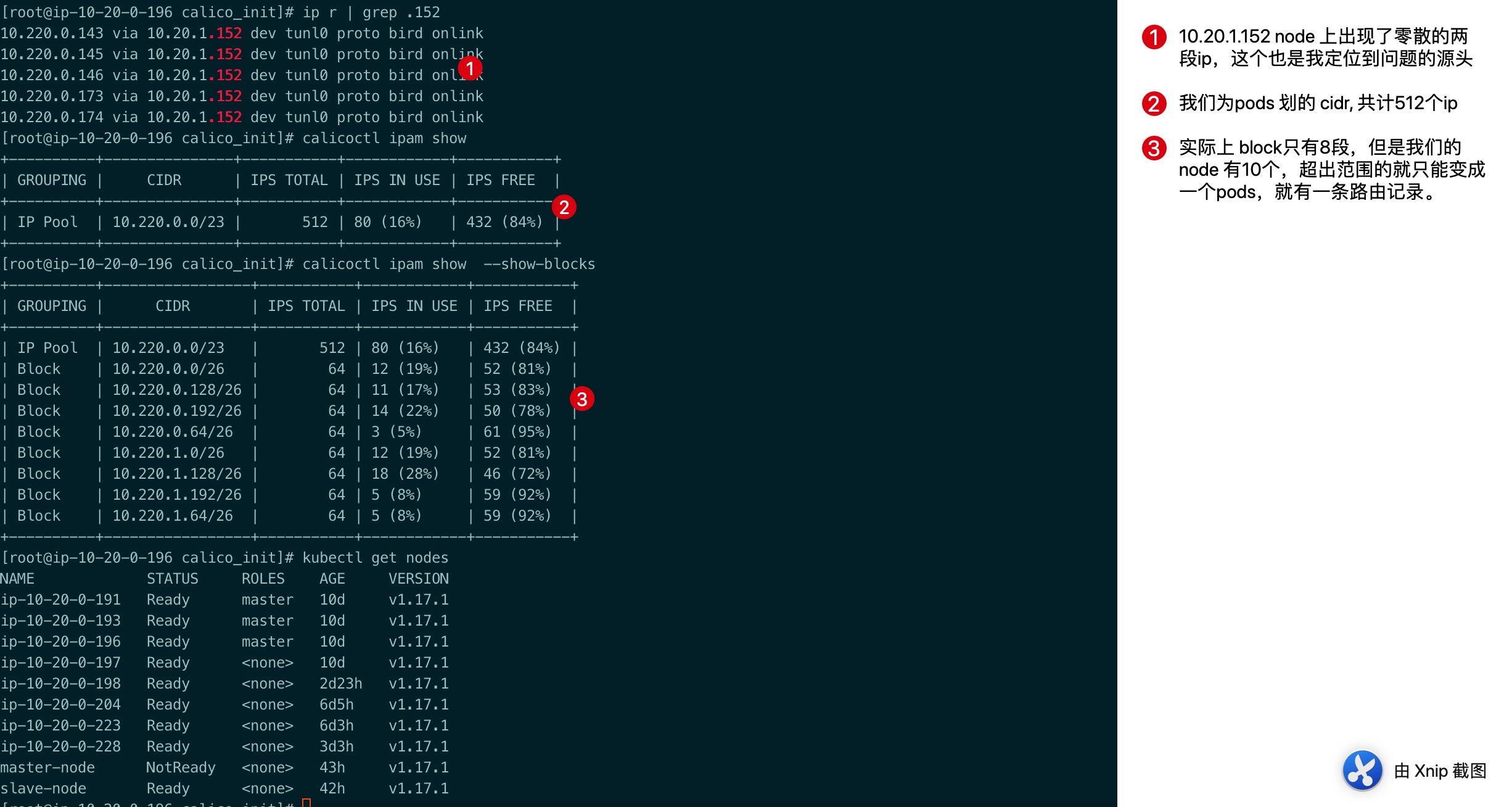
同事发现内网新搭建的K8S集群,某个node的路由记录,没有被聚合。这台node上的每一个pods,都单独生成了一条路由记录。触发我的纠结病,于是开始了长达两天的追查。也顺带把Calico的文档扫了一遍。
1 | [root@ip-10-20-0-196 calico_init]# ip r |
由于路由的聚合,取决于 calico ipp 中blocksize定义,但是ipp反复比对,也是正常。
最终觉悟的是,发现10.20.1.151 node是的pods ip并不是完整的一段。从而找到了最终答案。
答案: 我们划的网络是10.200.0.0/23. 所以总共有512个ip
而calico的blocksize值为26,所以每一个node 可以有64个pods。那么512可以有8个node。结果我们的集群,3台master,3台rooh ceph,1台jenkins。所以集群数量轻而易举的超越了8台。等到集群出现第八个节点时,calico 已经无法聚合路由记录,遍出现了零散的路由,随着集群node的增加,问题也会渐渐凸显。

目前内网集群采用BGP模式,full mesh 。没有用Route Reflect,原因是机器可能迁移至长沙,集群如无意外要拆了重建😵。所以也就先不该动了。目前,通过核心路由器上添加记录,实现开发办公电脑无缝打通pods/ SVC网络。我起初规划的方案是采用BGP的RR模式,为E3/ E7/ E9,每一层楼设置BGP node,然后再分配不同的IP Pools,用以区别。可是….
记录日常学习与工作的一些知识点。尝试将每个知识点,做一些总结。
更主要的原因,是因为学过涉及的东西多且零散,Evernote clip 了将近2000多个技术文章。需要让面试官提前了解一下我的知识储备。
立一个Flag 每个工作日,写一天技术文章。为自己搭建一个跳板
最近在学习vue.js,无意间又翻看到一些简单的java 代码。
想到了曾经学习过java方向,学习过oracle,还考取了OCP。那时候晚上上班,白天灌咖啡上课,谋划在工作中,能从运维岗内部转岗到DBA。
如今Oracle已经放下好四年,SQL优化和直方图再也记不清。Java的Servlet也就忘的清光。可是投入的可是真真切切的心思和精力。
再细想,如今我又开辟了一个的目标 vue.js。如果未来用不上,学会了再生疏了。那么还有学习的必要吗?